Unity 3D – Cómo hacer un cuadro de selección como el de un RTS
¡Buenas tardes!
Hace más de dos semanas, antes de largarme al III Encierro en las Cumbres (una concentración de guionistas en las Hoces del Duratón dirigida por Valentín Fernández-Tubau) y las posteriores fiestas de mi pueblo, escribí un artículo que no me dio tiempo a colgar aquí.
Después también he tenido algo de lío y no he podido hacerlo hasta hoy. Espero que la espera haya merecido la pena:
Como ya he comentado un par de veces, el principal proyecto en el que me encuentro trabajando ahora mismo es Bellum, un juego de estrategia a tiempo real.
Muchos de vosotros os preguntaréis para qué os sirve un cuadro de selección si los juegos de estrategia os importan un pimiento. Pues antes de que dejéis de leer os aviso de que, aunque vuestro juego no incluya este elemento, a lo largo del tutorial veremos cosas tan básicas e imprescindibles como tirar «rayos» desde la cámara para ver qué tenemos delante de nuestro puntero (la base de cualquier shooter) o cómo pasar coordenadas de mundo a coordenadas de pantalla.Así, en este tutorial vamos a aprender a:
– Enfrentarnos a un proyecto real, utilizando las distintas herramientas que nos ofrece Unity 3D.
– Construir un código ordenado que responda a nuestros requerimientos.
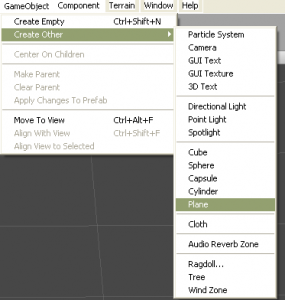
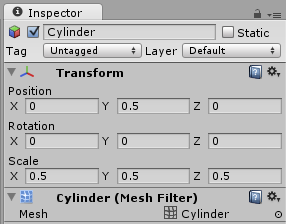
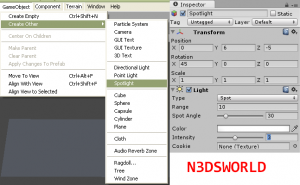
– Crear GameObjects desde el código a partir de Prefabs.
– Utilizar los valiosos «Raycast» para detectar elementos de nuestra escena presentes en un determinado vector.
– Pasar coordenadas de mundo a coordenadas de pantalla.
– ¡Ah, sí! Y a crear un cuadro de selección :P.
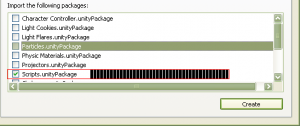
Aunque voy a reutilizar algo del código de Bellum, para no liaros he decidido crear un nuevo proyecto.
En un alarde de originalidad, lo he llamado «Tutorial_SelectionBox».